You've won your credential, now it's time to share it with the world! Here is how to embed your certificate or badge to a webpage of your choosing.
If you would like to embed your entire credential view into another webpage, here is our article: Embed Full-Page Credential
Embedding the URL Image
- Navigate to the credential view of the certificate or badge that you would like to embed.
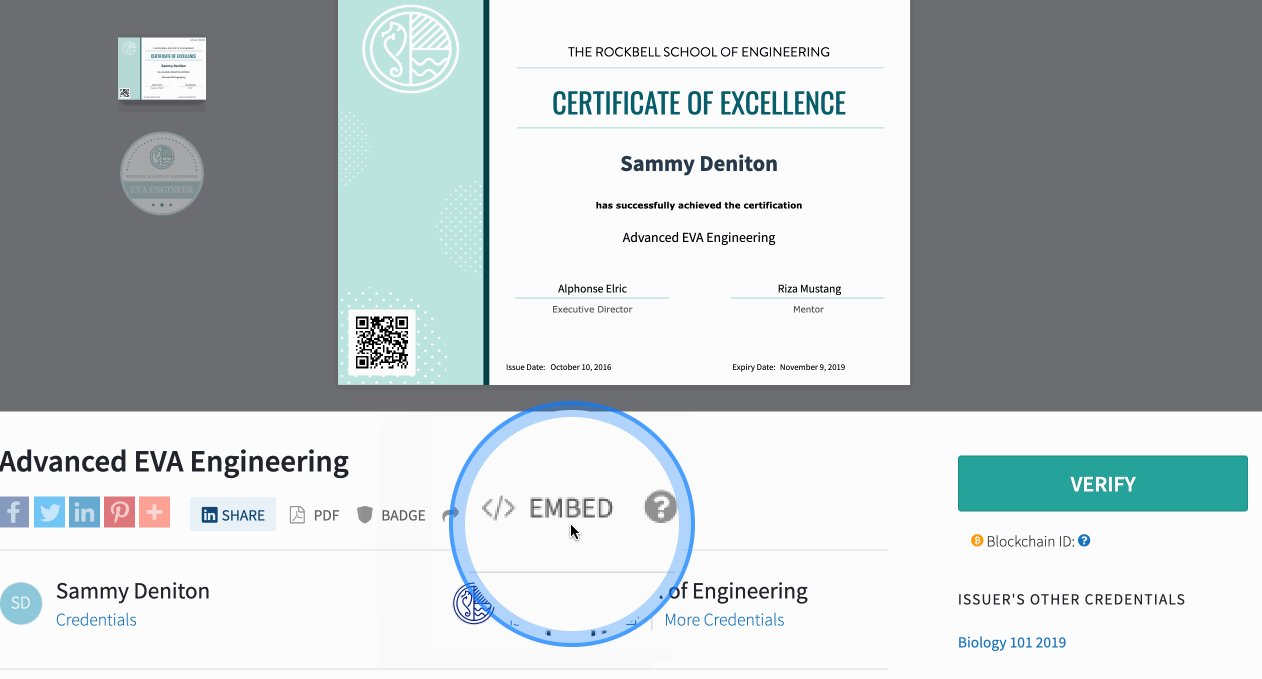
- Along the bottom of the credential window, click the 'Embed' option. If you can't see this option you may need to log in to your credentials to view it. More information here: Accessing Hidden Options
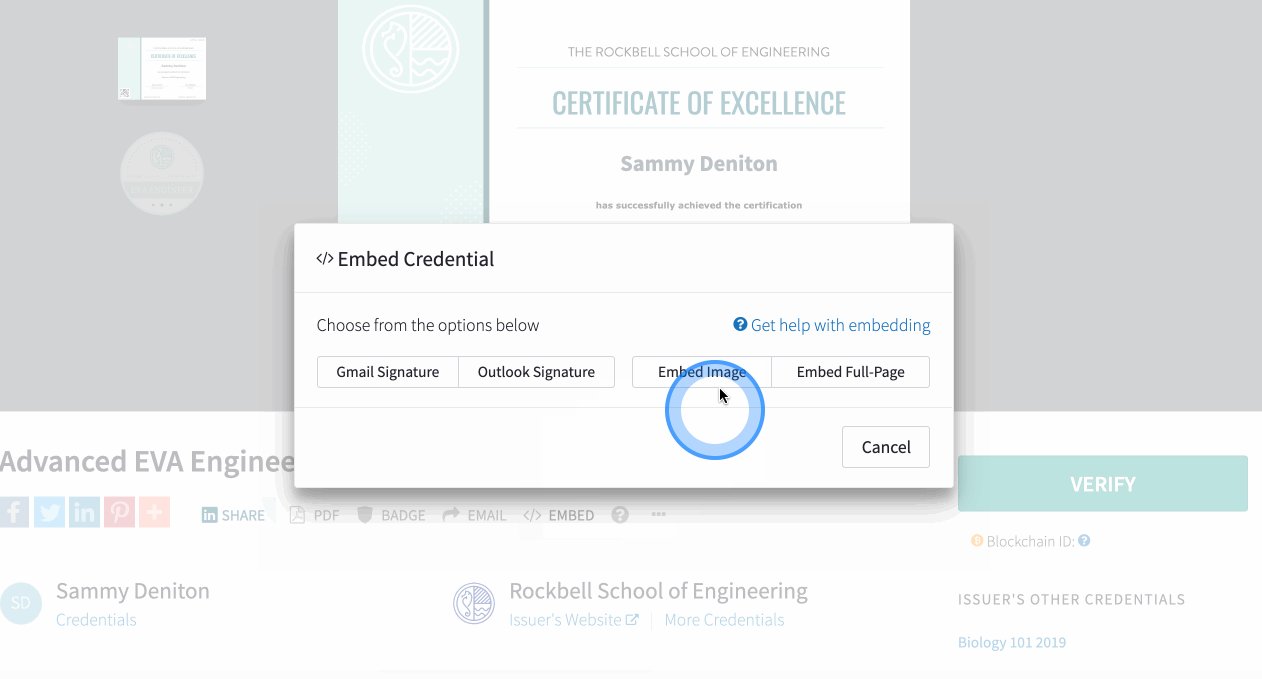
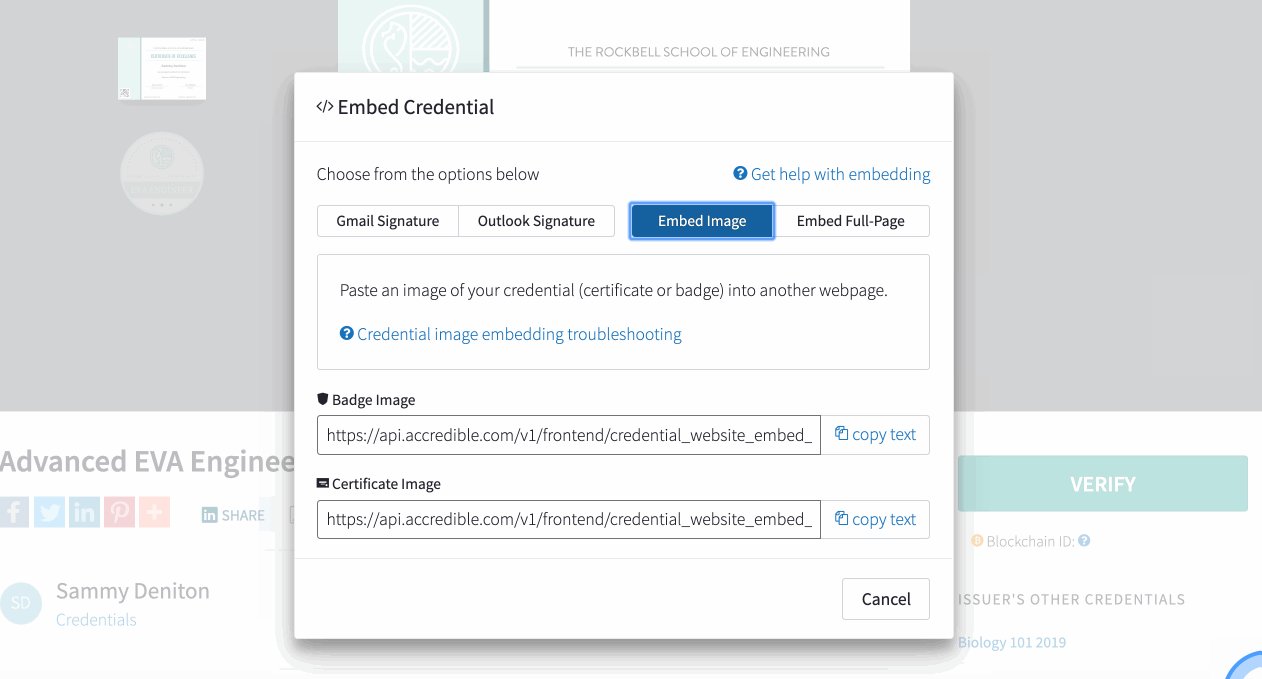
- In the pop-up window that appears, click the 'Embed Image' Tab.
- Copy the image URL of the credential you would like to embed, if your credential is comprised of both a badge and certificate you will have the choice between the two.

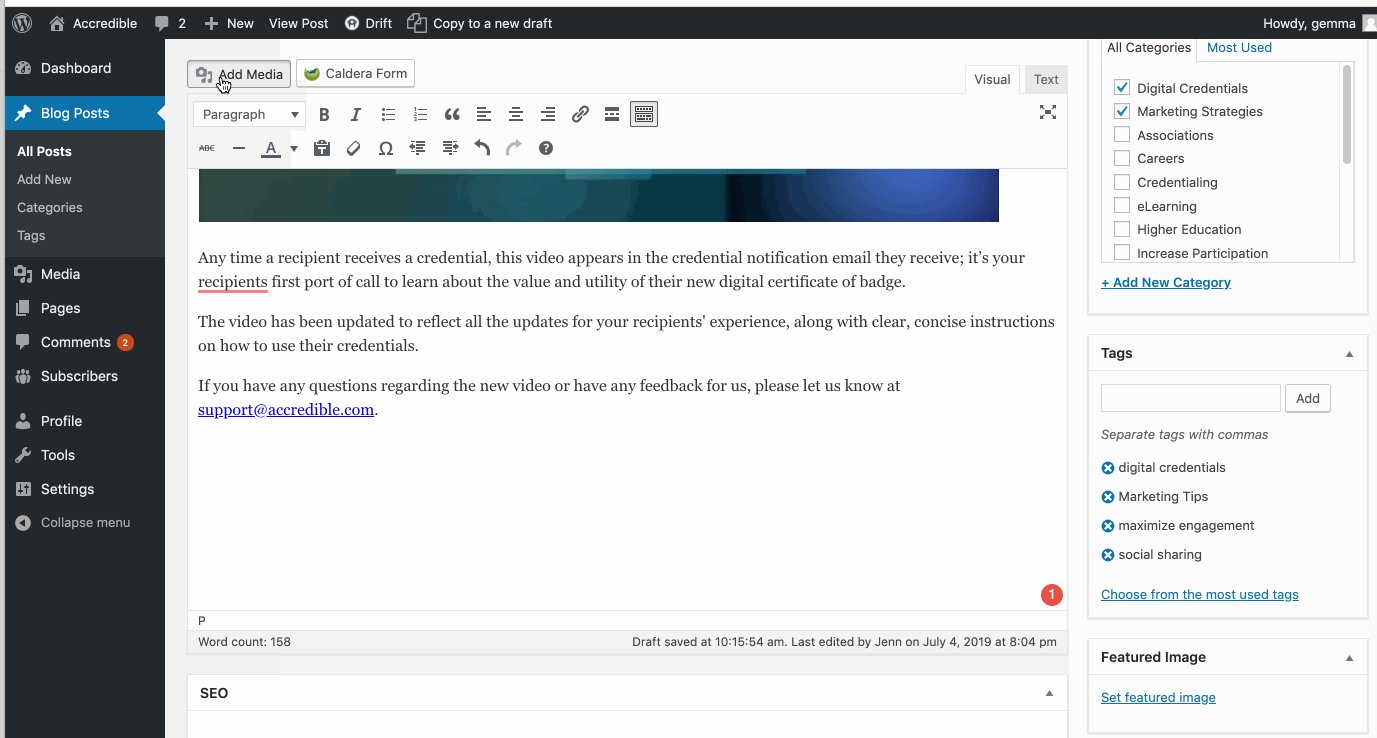
- Navigate to the web page editor that you are using. In this example we are using Wordpress.
- Use the Add Media tool specific to your web page editor.
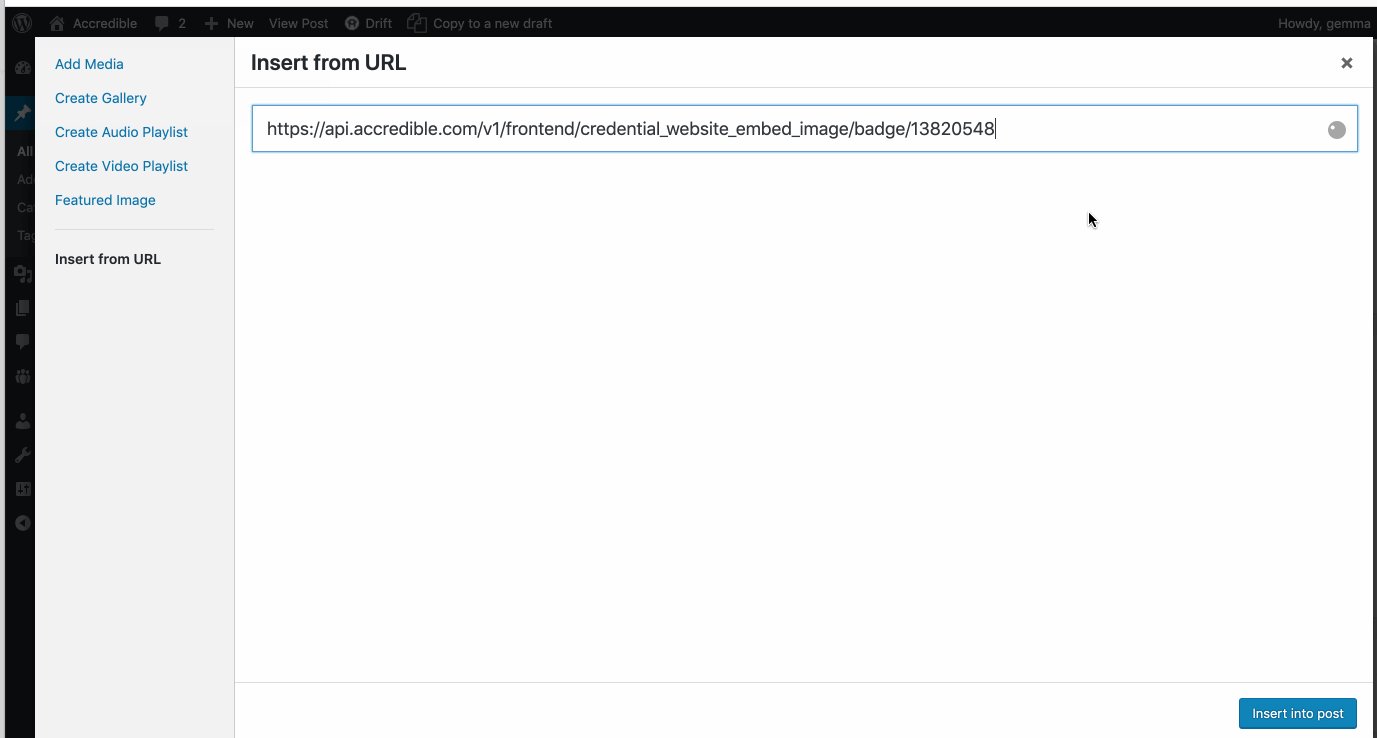
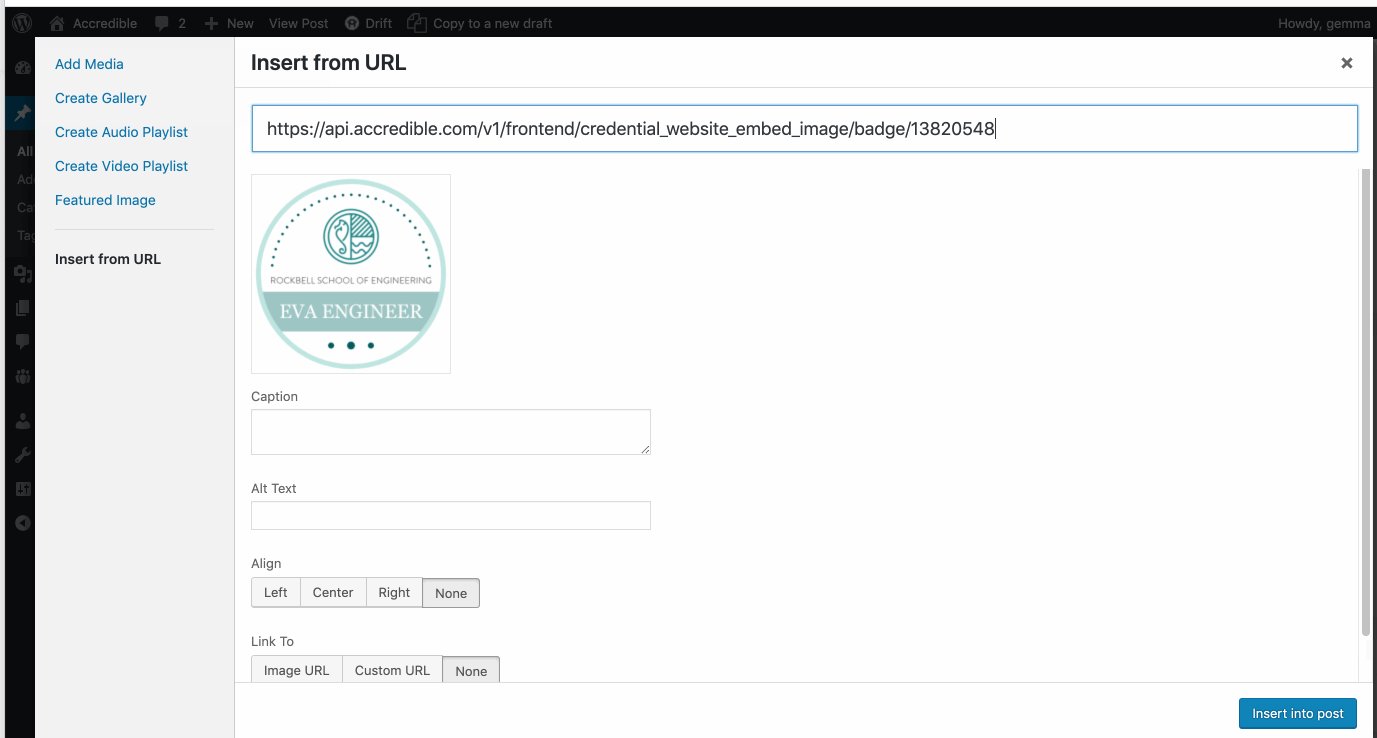
- Paste the image URL that you copied from your credential view and wait for the credential image to load.

Add the Link to Your Credential View Page
The Image URL alone will not link back to the credential view page. To enable viewers to click on your embedded credential to view more information about your achievement you will need to add the credential link.
- Navigate to the credential view of the relevant credential.
- Copy the URL in the browser search bar.
- Navigate back to the webpage editor that you are using to embed the credential.
- Paste the URL you just copied into the 'Link to' option of your embedded badge and save.
- Your newly embedded badge will now direct anyone who clicks on it to your credential view in order to see more details regarding your achievement.
IMPORTANT NOTES:
- Can't see the 'Embed' button? Your issuer may have hidden this option from public view. You can access hidden options by following the steps in this article: How Do I Access Hidden Options?
- For more information on how to embed and link images on your specific web page editor, we recommend checking their knowledge base or contacting their support on how to do this.
Has this article helped you? Let us know!
If you would like to tell us about any improvements you feel could be made to this page, you can email us at support@accredible.com.
